
tokyo.ex 21, Elm Meetup (Online)で発表し、MarpスライドとZenn Publication記事の両取りを試し、tokyo.ex livestream 01で喋った
- tokyo.ex #21で「NimbleParsecとちょっとした利用例」
- Elm Meetup (第1回Online開催)で「Diffs from Elm Meetups 2019」
を発表した。この2つは、
- Zenn記事として書き、
- Publication「Siiiboテックブログ」に含め、
- Marpスライドとして発表した
Zenn記事として書くのは久々だったんだけど、なんでやろうと思ったかというとPublicationという仕組みがクローズドβリリースされたのを会社で申し込んでみたため。
まだ社内での運用方針とか何も決めてないので、とりあえず自分だけ新しい記事はぶら下げていこうかなと。
GitHub連携でZenn記事を作ってる場合はFrontmatterに publicaiton_name を指定するだけでとても簡単。
さらに、MarpスライドもFrontmatterで制御でき、ページ単位のスタイルはHTMLコメント経由で注入できるため、Zenn記事ときれいに両立できる!
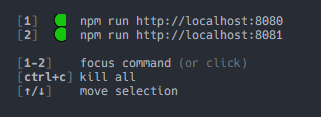
最終的に、開発サーバとしてはrun-ptyを使ってZenn CLIとMarp CLIを同時に走らせることで快適に開発できるようにした。
"scripts": {
"start": "run-pty % npm run http://localhost:8080 % npm run http://localhost:8081",
"http://localhost:8080": "zenn preview --port 8080",
"http://localhost:8081": "PORT=8081 marp --html --server articles/"
},↑このようなstartスクリプトによって、
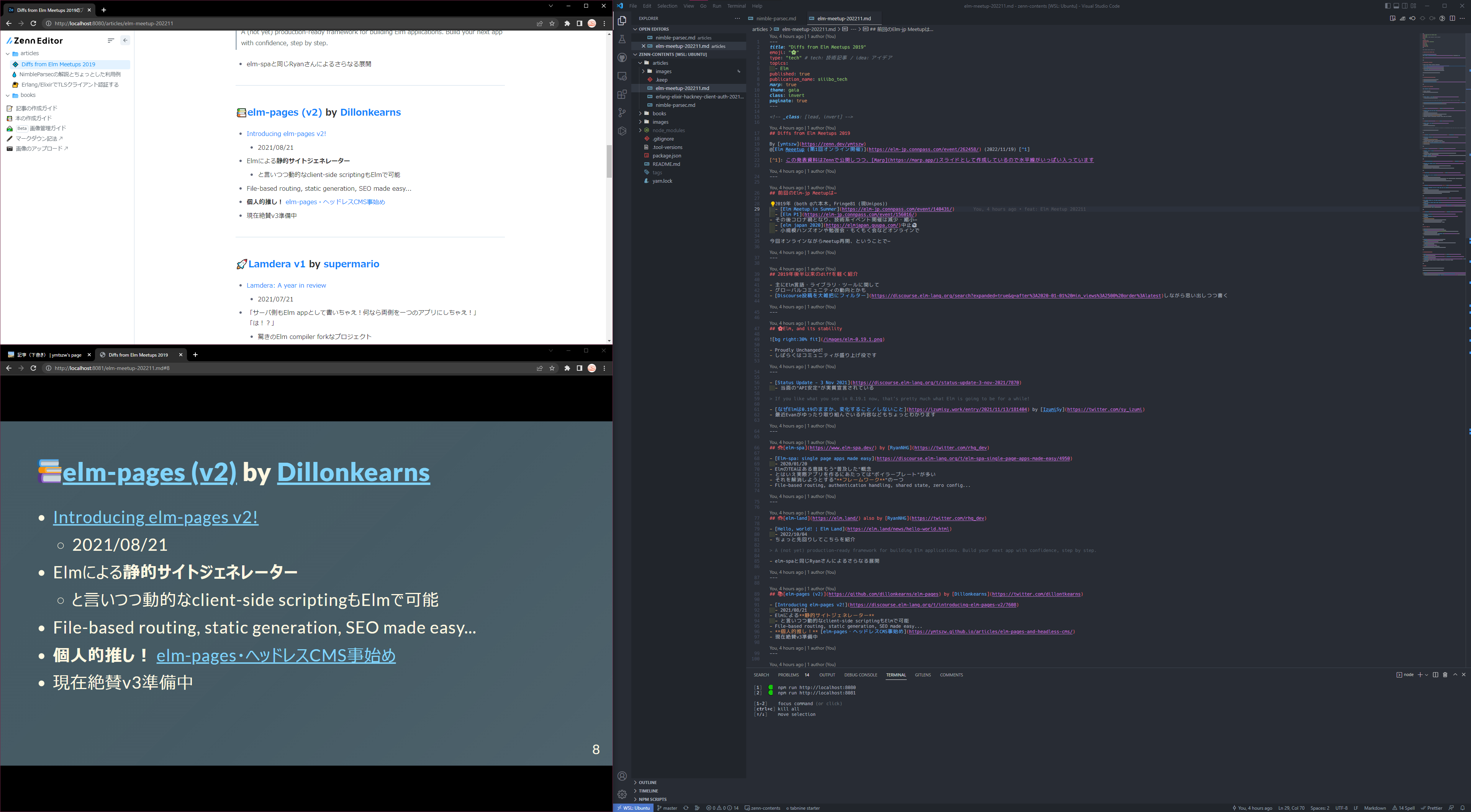
↑このように同時に走り、両方見ながら作業できる。
4Kディスプレイと一緒にどうぞ。
更に加えて、tokyo.ex livestreamという取り組みが始まったので、スピーカーとして参加させてもらうことになった。with おーはらさん、横田さん
様々な技術系の領域でポッドキャストやラジオは存在するが、Elixirネタ中心に公開でダベれる場は欲しかったので、場を設けることができたのは嬉しい。ゆるーく継続してやっていきたい。
https://docs.google.com/document/d/e/2PACX-1vT0wFTqI9Vbe2WNyolbgizdhoMa38Z4FrfeR8kTxHtsFLIcbYn1Lr0yMZnn5l1JRwHMnqzZK2ApSqI0/pub
おーはらさんが見つけてきたくれたStreamYardというツールでやっていて、すごい便利そうだった。共同YouTuberデビュ~~🚩
---
ちなみに、冒頭2つの発表は前回tokyo.ex #20に引き続き当日朝に資料作るルーチンで挑んだ。
どっちもそれなりに書けたので、もう今後これでいくぞ。当日完結勢。